2025 年 4 月 一 二 三 四 五 六 日 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 关键字标签
因为javascript,怀念netscape
在此之前,我从没用过网景浏览器(netscape navigator),我安装使用的时候,已经距离它退出江湖快1年了。
官网上的一句简单的话:
Official support ended on March 1st, 2008 继续阅读
[转]43个你应当避免的Web设计错误
这是一篇关于网站易用性的文章,作者以亲身体会讲述了43条网站设计中常犯的错误,而无疑这些错误会大大影响网站的可用性。如今网站易用性已成为一种趋势,但纵观国内的各大网站,似乎易用性并未成为设计者们广泛理解的概念,因此希望这篇文章对大家能有作用。
1. 用户必须在几秒钟知道网站是做什么的。注意力是因特网上最有价值的货币。如果访问者无法在几秒钟之内得知你的网站的方向,他很有可能转而访问其他网站。你必须迅速地告诉访问者为什么要在你的网站上花费时间。 继续阅读
最近使用的PHP程式
wordpress
这个Blog程序不需多说,从07年构建的“中不中”(半途而废,空留域名无用处)“上班网”(见鬼!因为用火车头自动采集被百度K了),到最近的“子乎者也”(雄心勃勃中!),真可谓是为伊消得人憔悴。
·Drupal
一直忙活best food in china 的改版事宜,其是用Drupal构建的。
主题页面 http://drupal.org/project/Themes
·Zencart
电子商务(E-commerce)
template monster网站,是个值得一去的地方,有大量跟上面程序匹配的商业模板。
爱文言 ( iwenyan.com ),世界上唯一用文言文撰写的网站
古文和繁体乃国学之本,可意会可言传,应当发扬光大。
在此,郑重向各位推荐一个文采斐然的网站: 爱文言 ( www.iwenyan.com )
传承国语雅韵,弘扬国学之风。
iwenyan is a blog which aims to revive the Classical Chinese.
爱文言是网上唯一用文言文撰写的。牛人云集,收集了所有今人写的文言文章,可谓蔚然大观。特别是“国朝史记 滑稽列传”里面那些文章(陈冠希,周正龙列传等),忍俊不禁的同时,不由佩服期间的文采!
该站logo由唐代书法家颜真卿题写《多宝塔碑》。
60 Elegant and Visually Appealing Designs_by Smashing Magazine
无意中发现了Smashing Magazine, 一个专注于设计分享的专业网站。关于UI, 关于UE,有很多新鲜有用的资讯。—–当然都是老外的观点,但“它山之石可以攻玉”嘛。
这个订阅RSS的Icon怪有趣的. 继续阅读
UI design for iTudou
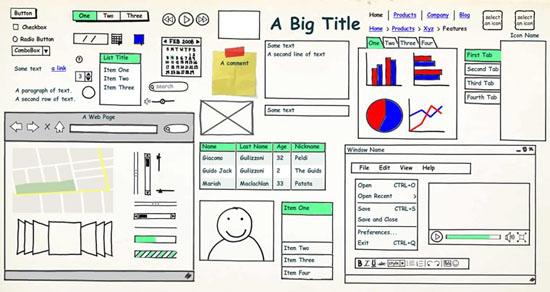
web soft-ware UI design, job application: tudou.com

后记:这是应聘土豆UI设计师职位时,对方要求做一个软件界面。于是认真做了一个PS搞,但最后无果而终。几次面试,竟是折腾人呢,感觉就很不专业,面试的大姐穿着超短裙嚼着口香糖,我X–从此对这家公司没好感。
探寻璀璨星空_微软worldwide telescope体验
今天在微软网站,看到放出了星空观察软件WWT(基于NASA的资料)。
记得05年的夏天,我曾用director+3D做一个太阳系VR漫游的课件,不了了之。看看人家想想咱,差距呀!
非常棒的片头动画和音乐(我鼓捣了好久才抓下来上传到土豆的)
http://www.worldwidetelescope.org
非常欣赏这样的网页设计,深蓝色的背景,简洁的导航。
web软件的UI界面也非常豪华。
继续阅读
Mashup:组合不同来源数据的web程序
Mashup最近网上议论的比较多,组合不同来源数据的web程序,概念大于实际应用。实际上就是提供一系列的傻瓜API式接口,组成一个网站或应用,以Yahoo NCP为代表。我也试着做了几个网站,其实这个跟博客区别好像不大。
重构多媒体吧网站的技术记录
- PNG图像在IE6中透明化的显示(用JS代码)
- 横向菜单
- 全局属性中文字定义p
- 首字母大写
- CSS换肤技术的实现(用JS控制)
- 内容模块的规划
- Google等第三方翻译嵌入在线网页
- CSS中display属性的设置:inline(行内元素变为同行) block(块内元素) none (块内隐藏)
- 基于position的属性 right/left/top/bottom
- 创建网站地图(map),方便SEO (HTML给用户看,XML给网络蜘蛛用)
- 一个空间,两(多)个网站(域名)的运用